

Master Full Stack Development with MERN & GenAI
The Advanced MERN Stack Development program is designed to transform aspiring developers into industry-ready full-stack professionals. This comprehensive project portfolio ensures you graduate with real-world experience, a strong GitHub profile, and ready-to-showcase for the next Tech Challenge

150k+ Placements till Date

600+ Hiring Partners

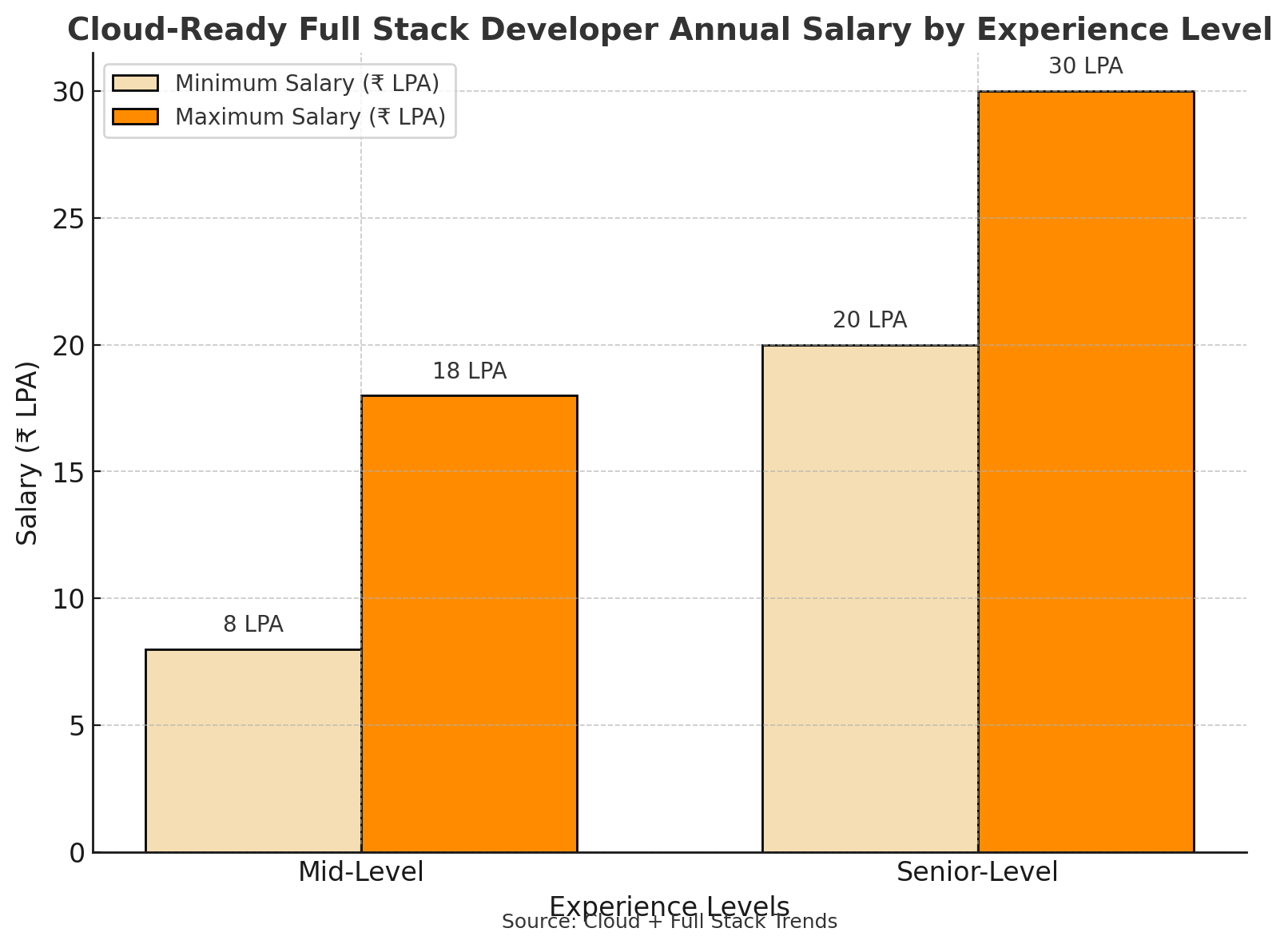
76 Lakhs Highest Annual Package
Next Batch starts in January